Fill Effects Dialog Box Properties
This topic describes how you can use the Fill Effects dialog box to specify either a gradient color or an image as the fill effect of an object.
This topic contains the following sections:
You see these elements on both tabs:
OK
Select to apply any changes you made here and close the dialog box.
Cancel
Select to close the dialog box without saving any changes.
 Help button
Help button
Select to view information about the dialog box.
 Close button
Close button
Select to close the dialog box without saving any changes.
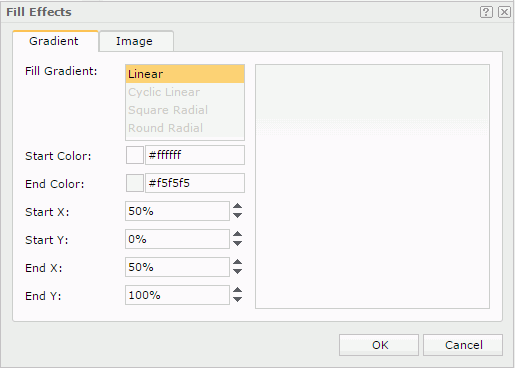
Gradient Tab Properties
Specify the gradient colors you want to fill the object.

Fill Gradient
The type of gradient for filling the object. It is Linear by default.
Start Color
Specify a color in the gradient graph.
End Color
Specify the other color in the gradient graph.
Start X
Specify the horizontal position, measured in the percentage of the object's width, from the left edge of the object, where the gradient starts.
Start Y
Specify the vertical position, measured in the percentage of the object's height, from the top edge of the object, where the gradient starts.
End X
Specify the horizontal position, measured in the percentage of the object's width, from the left edge of the object, where the gradient ends.
End Y
Specify the vertical position, measured in the percentage of the object's height, from the top edge of the object, where the gradient ends.
Preview
Server displays a preview of your settings.
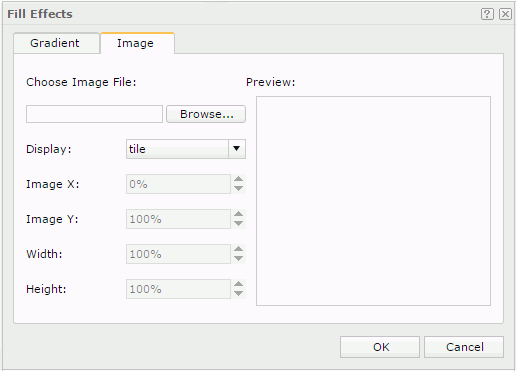
Image Tab Properties
Specify an image to fill the object. It is not available when you access the dialog box from the Color List dialog box.

Choose Image File
Specify the image file. Select Browse, and then select the required image.
Display
Specify the layout style of the image in the object. It can be one of the following: Tile, Center, or Scaled.
Image X
Server displays the left position of the area, measured in the percentage of the image's width, from the left edge of the image.
Image Y
Server displays the bottom position of the area, measured in the percentage of the image's width, from the bottom edge of the image.
Width
Server displays the width of the area, measured in the percentage of the image's width.
Height
Server displays the height of the area, measured in the percentage of the image's height.
The four properties, Image X, Image Y, Width, and Height, define an area in the image and put the defined area of the image into the object. You cannot change their values.
Preview
Server displays a preview of your settings.
 Previous Topic
Previous Topic
 Back to top
Back to top