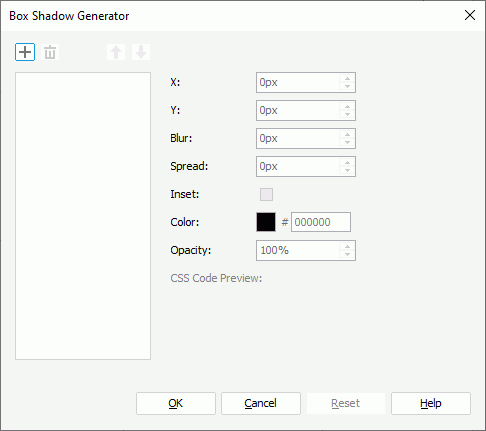
Box Shadow Generator Dialog Box
You can use the Box Shadow Generator dialog box to attach one or more drop-shadows to a button or image button. This topic describes the options in the dialog box.
Designer displays the Box Shadow Generator dialog box when you select the ellipsis  in the value cell of the Box Shadow property in the Report Inspector.
in the value cell of the Box Shadow property in the Report Inspector.

Designer displays these options:
Box shadows
This box lists the shadows you add. Select a shadow to set its style. Designer applies the drop-shadow styles according to order of the shadows in the box. The first shadow is on top and the others are layered behind.
-
 Add button
Add button
Select to add a shadow. -
 Remove button
Remove button
Select to delete the specified shadow. -
 Move Up button
Move Up button
Select to move the specified shadow higher in the box. -
 Move Down button
Move Down button
Select to move the specified shadow lower in the box.
X
Specify the horizontal offset of the shadow. A positive value draws a shadow that is offset to the right of the box; a negative value to the left.
Y
Specify the vertical offset of the shadow. A positive value offsets the shadow down; a negative value up.
Blur
Specify the blur radius of the shadow. When the blur value is zero, the shadow's edge is sharp; otherwise, the larger the value, the more the shadow's edge is blurred. Negative values are invalid.
Spread
Specify the spread distance of the shadow. Positive values cause the shadow to expand in all directions by the specified radius. Negative values cause the shadow to contract.
Inset
Select to change the shadow from an outer box-shadow (one that shadows the box onto the canvas, as if it were lifted above the canvas) to an inner box-shadow (one that shadows the canvas onto the box, as if the box were cut out of the canvas and shifted behind it).
Color
Specify the color of the shadow. To edit the color, select the color indicator and select a color from the color palette, or type the hexadecimal RGB value of a color (for example, 0xff0000) in the text box.
Opacity
Specify the opacity of the shadow color.
CSS Code Preview
Display the CSS code of the specified shadow based on your settings.
OK
Select to apply your settings and close the dialog box.
Cancel
Select to close the dialog box without saving any changes.
Help
Select to view information about the dialog box.
Reset
Select to reset settings of the specified shadow to the defaults.
 Previous Topic
Previous Topic
 Back to top
Back to top